The Search API autocomplete module works well on views page with exposed filter form but we know that views exposed filter form generates less clean URL for its filtered page. Using views contextual filter is the quick way to solve clean URL issue but it requires to develop your own custom search form to pass the query to this views contextual filter. This article will show how to add autocomplete feature to custom Drupal form where data shown in dropdown suggestions are pulled from Search API index using Search API autocomplete module's API.
The following are tested in Solr as Search API service (to know how to setup Solr please see my article: Step by step guide to setup Apache Solr 5.x in CentOS 7 for Drupal 7 Panopoly distro using Search API). It is assumed that you have already created Search API index in your Drupal site, installed the Search API autocomplete module and created Search API index views page using contextual filter.
I have created a views page with URL path at "viewssolrsearch" and it uses contextual filter. We will try to add autocomplete in this Drupal search form codes:
/**
* My custom form.
*/
function my_custom_search_form($form, &$form_state) {
$term = '';
$action = 'viewssolrsearch';
$submit_id = 'my-custom-search-form-submit-button';
if (arg(0) == $action) {
$term = arg(1);
}
$form['term'] = array(
'#type' => 'textfield',
'#default_value' => $term,
);
$form['submit'] = array(
'#type' => 'submit',
'#value' => t('Search'),
'#attributes' => array('id' => $submit_id),
);
$form['#action'] = url($action);
$form_state['action'] = $action;
return $form;
}
/**
* My custom search form submit handler.
*/
function my_custom_search_form_submit($form, &$form_state) {
$term = $form_state['values']['term'];
$form_state['redirect'] = $form_state['action'] . "/$term";
return;
}
The codes above redirects query to my views contextual filter when the form sumitted. It is important that you explicitly define the attribute ID of your submit button (in this example I use "my-custom-search-form-submit-button" as attribute ID of my submit button).
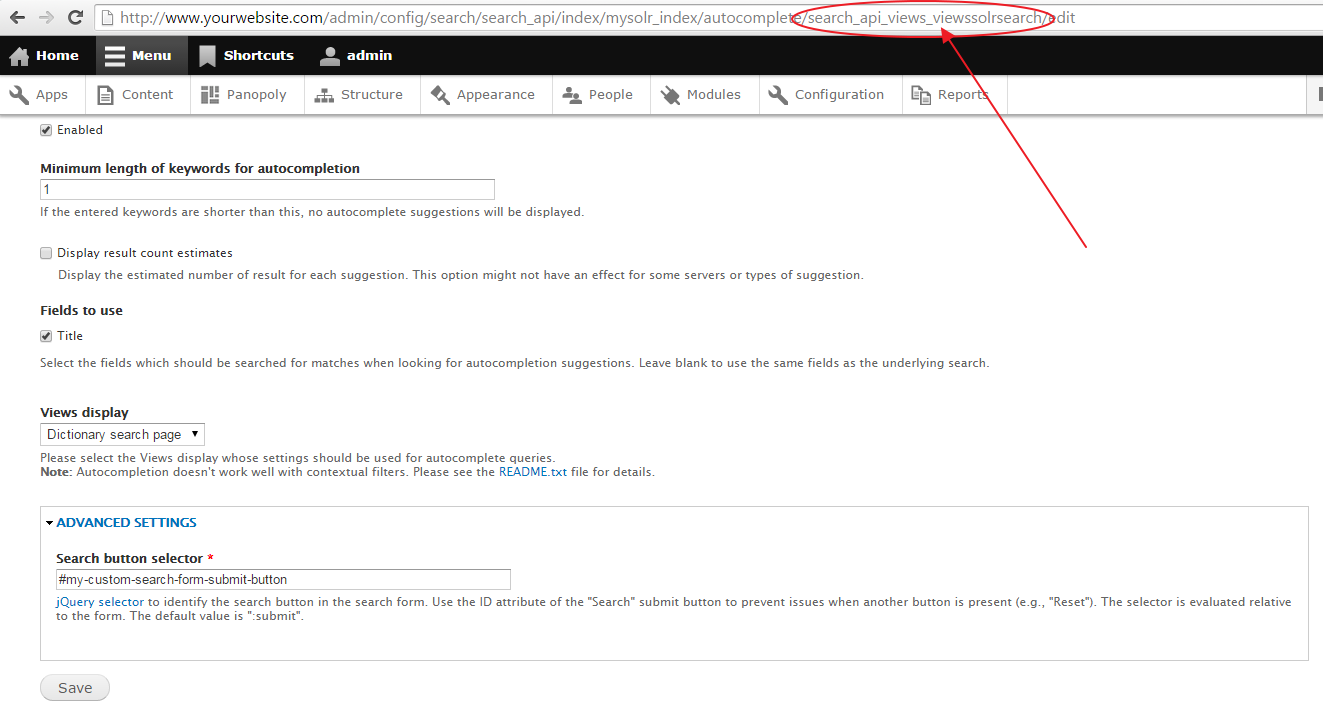
All we need from Search API autocomplete's method is search_api_autocomplete_search_load() to integrate autocomplete feature. This function requires an ID or machine name of a Search API views as argument and I will show how to get that ID. At http://www.yourwebsite.com/admin/config/search/search_api/index/mysolr_index/autocomplete (note: change the "www.yourwebsite.com" to your Drupal site's domain and "mysolr_index" to the machine name of your created Search API index) you will see the list of all the views created using this "mysolr_index" Search API index. Click the "edit" beside the views' name you have created. Tick the "Enabled" checkbox and under "Advanced settings" populate the "Search button selector" field with the attribute ID of your custom search form's submit button (in this example its "#my-custom-search-form-submit-button"). We can see the ID or machine name of the Search API views for search_api_autocomplete_search_load() at the URL (I identified mine as "search_api_views_viewssolrsearch"):

Then click "Save".
Adding the autocomplete codes:
/**
* My custom form.
*/
function my_custom_search_form($form, &$form_state) {
$term = '';
$action = 'viewssolrsearch';
$submit_id = 'my-custom-search-form-submit-button';
if (arg(0) == $action) {
$term = arg(1);
}
$form['term'] = array(
'#type' => 'textfield',
'#default_value' => $term,
);
$search = search_api_autocomplete_search_load('search_api_views_viewssolrsearch');
if ($search && $search->enabled) {
// Add autocomplete feature
$search->alterElement($form['term']);
}
$form['submit'] = array(
'#type' => 'submit',
'#value' => t('Search'),
'#attributes' => array('id' => $submit_id),
);
$form['#action'] = url($action);
$form_state['action'] = $action;
return $form;
}
/**
* My custom search form submit handler.
*/
function my_custom_search_form_submit($form, &$form_state) {
$term = $form_state['values']['term'];
$form_state['redirect'] = $form_state['action'] . "/$term";
return;
}
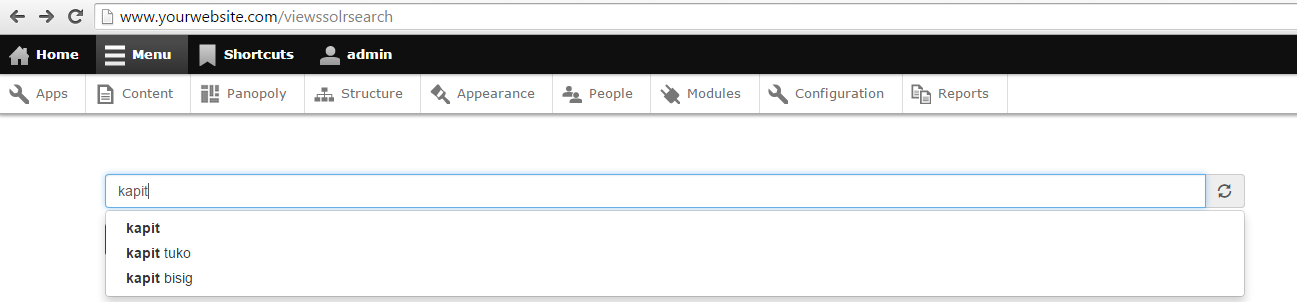
Our custom search form for our views contextual filter do have now autocomplete feature:

Comments
arpeggio
Tue, 02/07/2017 - 13:04
In reply to thanks really nice artice by piofernandes (not verified)
You're welcome!
Hi, I am glad it helped you. You're welcome!
What about D8
DO you have any solution for Drupal 8 as well?
I do not have for Drupal 8…
I do not have for Drupal 8 yet. I will post in separate article soon.
Would love to see this for Drupal8, too!
Nice work! I'd also really like to see this for Drupal8!

thanks really nice artice
Hey, really nice trick, thank for sharing, really! !
I tried and it worked first time, no fuss.