This tutorial will show how to setup a View that shows list of contents in a Drupal 7 site that are filtered based on your visitor's country location with the use of Smart IP and Location contributed modules and if there is no result, the fall back is to display all contents. Smart IP module is used to identify Drupal site visitor's geographical location based on his IP address and Location module is used to provide the field and expose views location filters.
Steps:
The following steps will list all the nodes with country location field stored content same as the value of my country detected by Smart IP.
-
Install Smart IP, Smart IP Views Bridge, Location, Location CCK, Ctools, Views and Views UI modules. For debug purposes, enable Device Geolocation module.
-
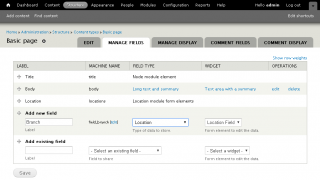
Setup a content type or use an existing content type (in this example we will use the existing "Basic page" content type) and add a new field with "Location" field type at http://www.yoursite.com/?q=admin/structure/types/manage/page/fields. Populate the field label with "Branch". Select "Location" from Type of data to store and click "Save" button.

-
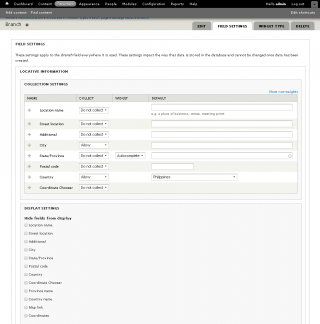
At "Location" field settings > Locative Information > Collection Settings select "Allow" for the "City" and "Country" items and click "Save field settings" button.

Use the default values for succeeding setup settings of this field.
-
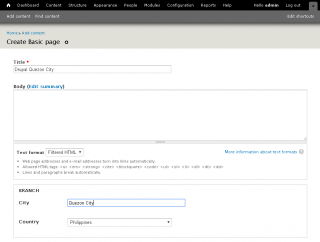
Create some "Basic page" content. Populate the "Title", "City" fields and select a country.

Note: Make sure that at one of your created node's country location field value matches your country geolocation that Smart IP has detected based on your IP. To check, enable the Device Geolocation's block at http://www.yoursite.com/?q=admin/structure/block.
-
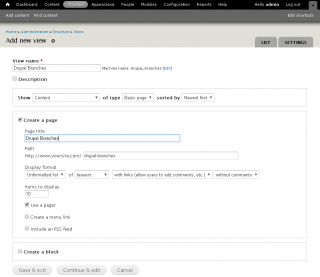
Setup a new Views that will display the nodes under the content type with Location field you have setup earlier.

-
There are two ways to add filter based on Smart IP detected country location: the normal filter and the contextual filter:
-
First way:
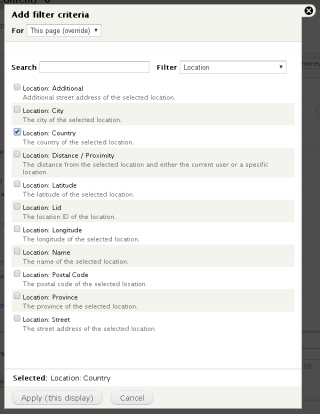
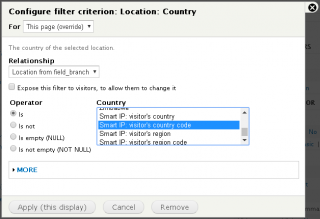
Add a filter criteria using "Location: Country" filter. Make sure to select "This page (override)" from "For" dropdown box at upper left.

Under the "Operator" select "Is", select "Smart IP: visitor's country code" item from "Country" dropdown box and click "Apply" button.

-
Second way:
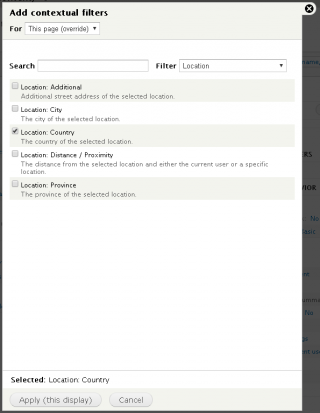
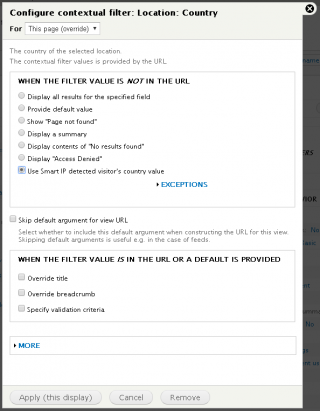
Add a contextual filter using "Location: Country" filter. Make sure to select "This page (override)" from "For" dropdown box at upper left.

Select "Use Smart IP detected visitor's country value" item from "WHEN THE FILTER VALUE IS NOT IN THE URL" radio buttons and click "Apply" button.

-
-
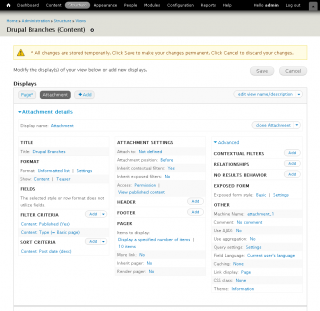
To display all the "Basic page" nodes if there's no result, we will use the "No results behavior" and a view display that list all the "Basic page" nodes. Add a views attachment and save your views.

-
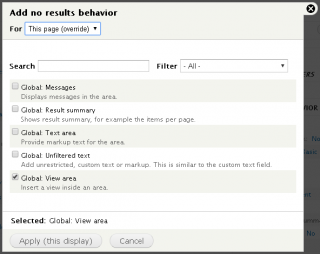
Go to the "Page" view display. Add a "No results behavior" and select "Global: View area". Make sure to select "This page (override)" from "For" dropdown box at upper left.

-
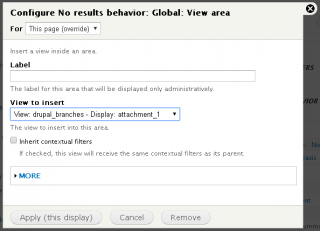
Select "View: drupal_branches - Display: attachment_1" item from "View to insert" dropdown box.

Note: if you did not see the "View: drupal_branches - Display: attachment_1" item, save your views and try again.
-
Save your views.
-
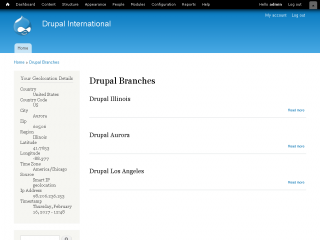
Go to the page generated by the views you have created and you should see all the nodes with country location field stored content same as the value of your country detected by Smart IP.

If there's no "Basic page" nodes to display for the Smart IP detected country, it should display all the "Basic page" nodes as fall back.

Comments
Smart IP simple application
Thank you for your quick reply
The purpose is to enable geo-targeting feature for ad module. Geo-targeting enables you to show relevant ads to visitors depending on their country.

Can I use it with ad module
The ad module uses Ad GeoIP module for geotargeting, but it not available for D7. Can I use smart IP module for that purpose?