In this article we will discuss how to setup a View that shows list of contents in a Drupal 7 site that are filtered based on your visitor's state/province/region location with the use of Smart IP and Location contributed modules and expose views filter to have a dropdown form available for visitors to enable them to filter list of contents in other regions. Smart IP module is used to identify Drupal site visitor's geographical location based on his IP address and Location module is used to provide the field and expose the views location filters.
Steps:
In the following steps, we will use regions in Australia. We will setup new content type named "Pet shop" and create nodes of this content type with region location field populated with region in Australia. List this nodes in a block filtered based on Australian visitor's region location using Views.
The Location module's state/province/region Views filter uses region code. It is important to verify your Smart IP data source if it provide region code details in the country of interest. I am using Maxmind as Smart IP data source and this provides region name in Australia but not region code detail. As a solution, we will create Drupal custom module that will use hook_smart_ip_get_location_alter() to add region code in Australia.
-
Lets create first the custom module. Note: you will need this step only if your Smart IP data source does not provide region code details in the country of interest.
Create a directory named "custom_location" at your Drupal modules folder (i.e. sites/all/modules/).
Inside the "custom_location" folder, create "custom_location.info" file and add the following codes as its content:
name = Custom location description = Custom location application. core = 7.x package = CustomAgain inside the "custom_location" folder, create "custom_location.module" file and add the following codes as its content:
<?php /** * @file * Australia region codes */ /** * Implements hook_smart_ip_get_location_alter(). */ function custom_location_smart_ip_get_location_alter(&$result) { $regions = custom_location_au_regions_list(); if (!isset($result['region_code']) && in_array($result['region'], $regions)) { // Maxmind does not provide region code for Australia // Add region code $result['region_code'] = array_search($result['region'], $regions); } } /** * Australian regions with codes. */ function custom_location_au_regions_list() { return array( 'ACT' => 'Australian Capital Territory', 'NSW' => 'New South Wales', 'NT' => 'Northern Territory', 'QLD' => 'Queensland', 'SA' => 'South Australia', 'TAS' => 'Tasmania', 'VIC' => 'Victoria', 'WA' => 'Western Australia', ); } -
Install Smart IP, Smart IP Views Bridge, Location, Location CCK, Ctools, Views, Views UI modules and your custom module (if any). For debug purposes, enable Device Geolocation module.
-
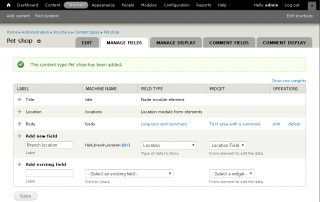
Setup a content type named "Pet shop" and add a new field with "Location" field type at http://www.yoursite.com/?q=admin/structure/types/manage/pet-shop/fields. Populate the field label with "Branch location". Select "Location" from Type of data to store and click "Save" button.

-
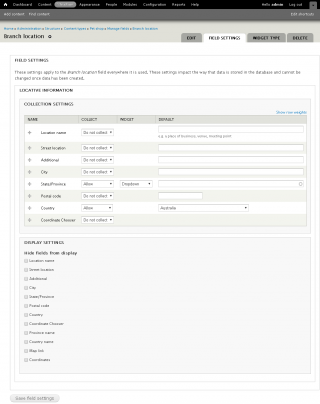
At "Location" field settings > Locative Information > Collection Settings select "Allow" for the "State/Province" and "Country" items, choose "Dropdown" option in widget of "State/Province", select "Australia" as default "Country" and click "Save field settings" button.

Use the default values for succeeding setup settings of this field.
-
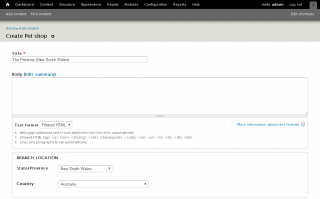
Create "Pet shop" node content. Populate the "Title" and "State/Province" fields.

Note: Make sure that at one of your created node's region location field value matches your region geolocation that Smart IP has detected based on your IP. To check, enable the Device Geolocation's block at http://www.yoursite.com/?q=admin/structure/block.
-
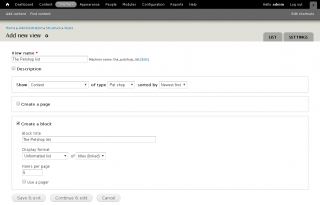
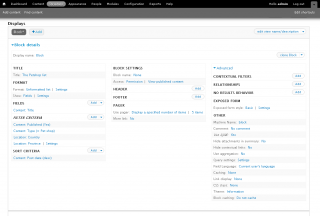
Setup a new Views that will display the nodes under "Pet shop" content type as block display.

-
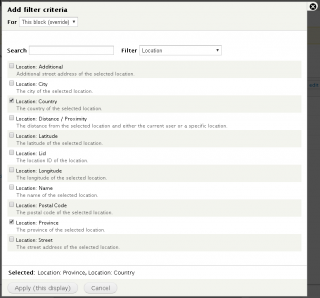
Add a filter criteria using "Location: Country" and "Location: Province" filters. Make sure to select "This page (override)" from "For" dropdown box at upper left.

-
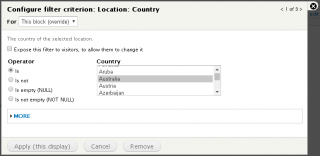
Under the "Operator" select "Is", select "Australia" item from "Country" select box and click "Apply" button.

-
Select "Dropdown" under "Selection type".

-
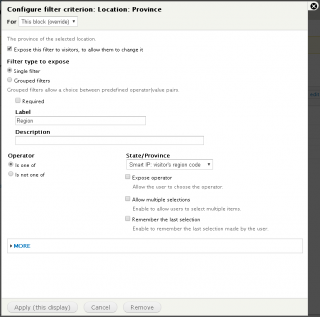
Tick the "Expose this filter to visitors, to allow them to change it" checkbox, under the "Operator" select "Is one of", change the "Label" from "Province" to "Region", select "Smart IP: visitor's region code" item from "State/Province" dropdown menu and click "Apply (this display)" button.

-
Expand the "Advanced" at the right and under "OTHER" change "Use AJAX" value from "No" to "Yes".

-
Save your views.
-
Enable the "View: The Petshop list" block at http://www.yoursite.com/?q=admin/structure/block.
-
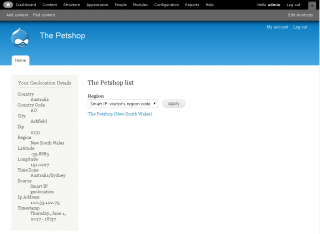
Go to the page where you enabled the "View: The Petshop list" block (in my case front page). We can see that by default the "View: The Petshop list" block list nodes filtered based on Smart IP detected region location.

-
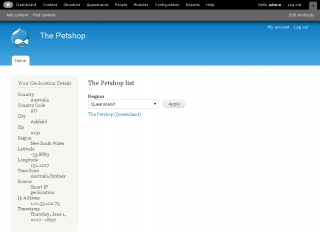
The user can manually filter list of contents in other regions, like "Queensland" region.

-
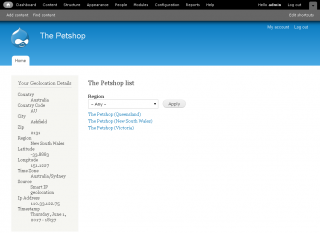
There's option to display all nodes:

Comments
arpeggio
Wed, 03/18/2020 - 19:54
In reply to Display list of Drupal contents based on your visitor's state/pr by Raffaele (not verified)
No Smart IP - Views integration available yet in Drupal 8
The sample application above is not yet possible in Drupal 8 because there's no Smart IP - Views integration available yet in Drupal 8.

Display list of Drupal contents based on your visitor's state/pr
Hello,
what should I use in Drupal 8 instead of the Location module?
Is the Address module fine?
Thanks so much