In this article, we will create Selenium IDE routine that will find a target URL (we will use "webfoobar.com") in each links in each Google search page results until it finds the target URL. The Selenium IDE standard set of commands can't accomplish this task, we will need additional plugin "Flow control" that provides goto, while, etc. commands.As of this writing, the latest Selenium IDE does not support "Flow control" plugin additional commands and we will need to install legacy Selenium IDE plugin (version 2.9.1.1). Another is the latest Firefox does not support the Selenium IDE plugin version 2.9.1.1 so we will install Firefox Extended Support Release (ESR 52) its older version of Firefox that supports legacy Add-Ons.
Steps:
-
Download and install Firefox 52 ESR.
-
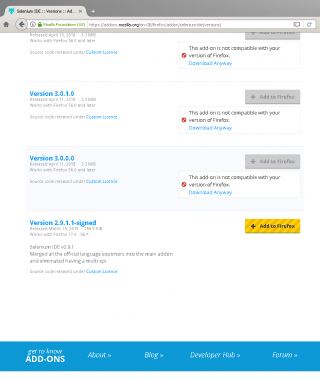
Open your Firefox and go to https://addons.mozilla.org/en-GB/firefox/addon/selenium-ide/versions. Browse down until you find the version that is compatible with your Firefox 52 ESR:

Click the "Add to Firefox" button to install it.
-
Install the Selenium IDE: Flow Control Firefox plugin.
-
This is optional. Install sideflow (a flow control extension for Selenium IDE) by downloading the sideflow.js here. Run Selenium IDE from Firefox and open the "Options" menu and add the sideflow.js file to the "Selenium Core extensions (user-extensions.js)" field.
-
In your Selenium IDE window, enter "https://www.google.com" in the "Base URL" field.
-
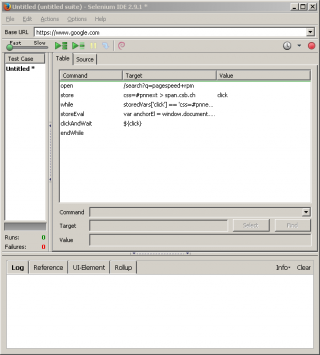
Inside your Selenium IDE's "Table" tab, copy and paste the following codes:
<tr> <td>open</td> <td>/search?q=pagespeed+rpm</td> <td></td> </tr> <tr> <td>store</td> <td>css=#pnnext > span.csb.ch</td> <td>click</td> </tr> <tr> <td>while</td> <td>storedVars['click'] == 'css=#pnnext > span.csb.ch'</td> <td></td> </tr> <tr> <td>storeEval</td> <td> var anchorEl = window.document.getElementsByTagName('a'); var found = false; var ourSites = [ 'webfoobar.com' ]; var nonTarget = [ 'Website', 'Cached', 'Similar' ]; for(var i = 0; i ]+)>)/ig,""); break; } } if (found) { break; } } </td> <td></td> </tr> <tr> <td>clickAndWait</td> <td>${click}</td> <td></td> </tr> <tr> <td>endWhile</td> </tr>It should look like this: